
Tabellen online im Internet am 19.12.2020 unter der URL: https://de.wikipedia.org/wiki/Hexadezimale_Farbdefinition
Mehr Infos zu Farbwerten findest du u.a. unter der URL: https://de.wikipedia.org/wiki/Hexadezimale_Farbdefinition
Hinweis zu Farbwerten: In CSS kann man einzelnen Elementen der Webseite Farben zuweisen. Die Angabe für die
verwendeten Farben können in CSS u.a als so genannte RGB - und Hex - Werte angeben werden. Je nach
Farbtiefe verändert sich die Anzahl der zur Verfügung stehenden Farben - hier unten Beispiele für
Farbtafeln aus Wikipedia:

Tabellen online im Internet am 19.12.2020 unter der URL:
https://de.wikipedia.org/wiki/Hexadezimale_Farbdefinition
Mehr Infos zu Farbwerten findest du u.a. unter der URL: https://de.wikipedia.org/wiki/Hexadezimale_Farbdefinition
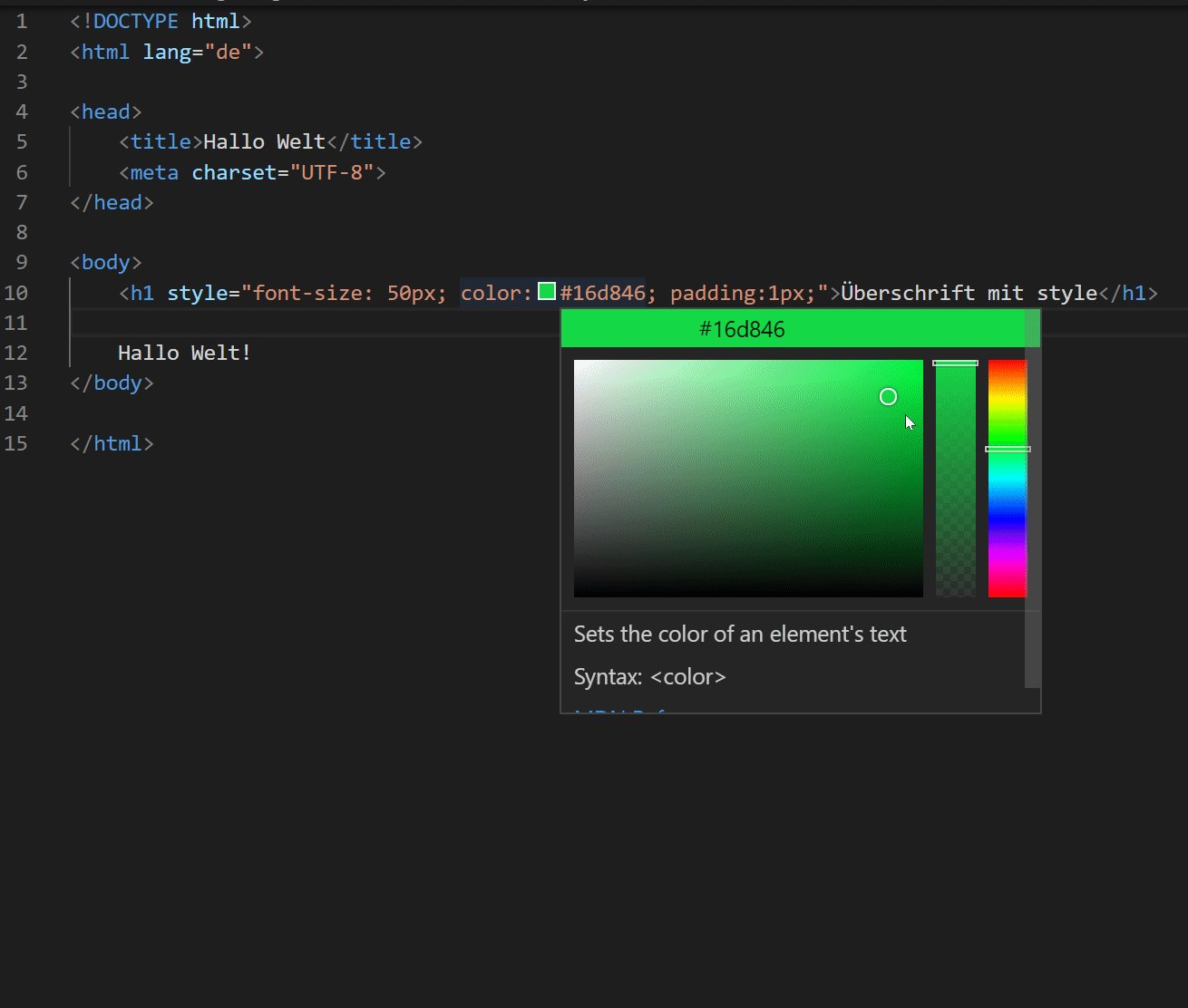
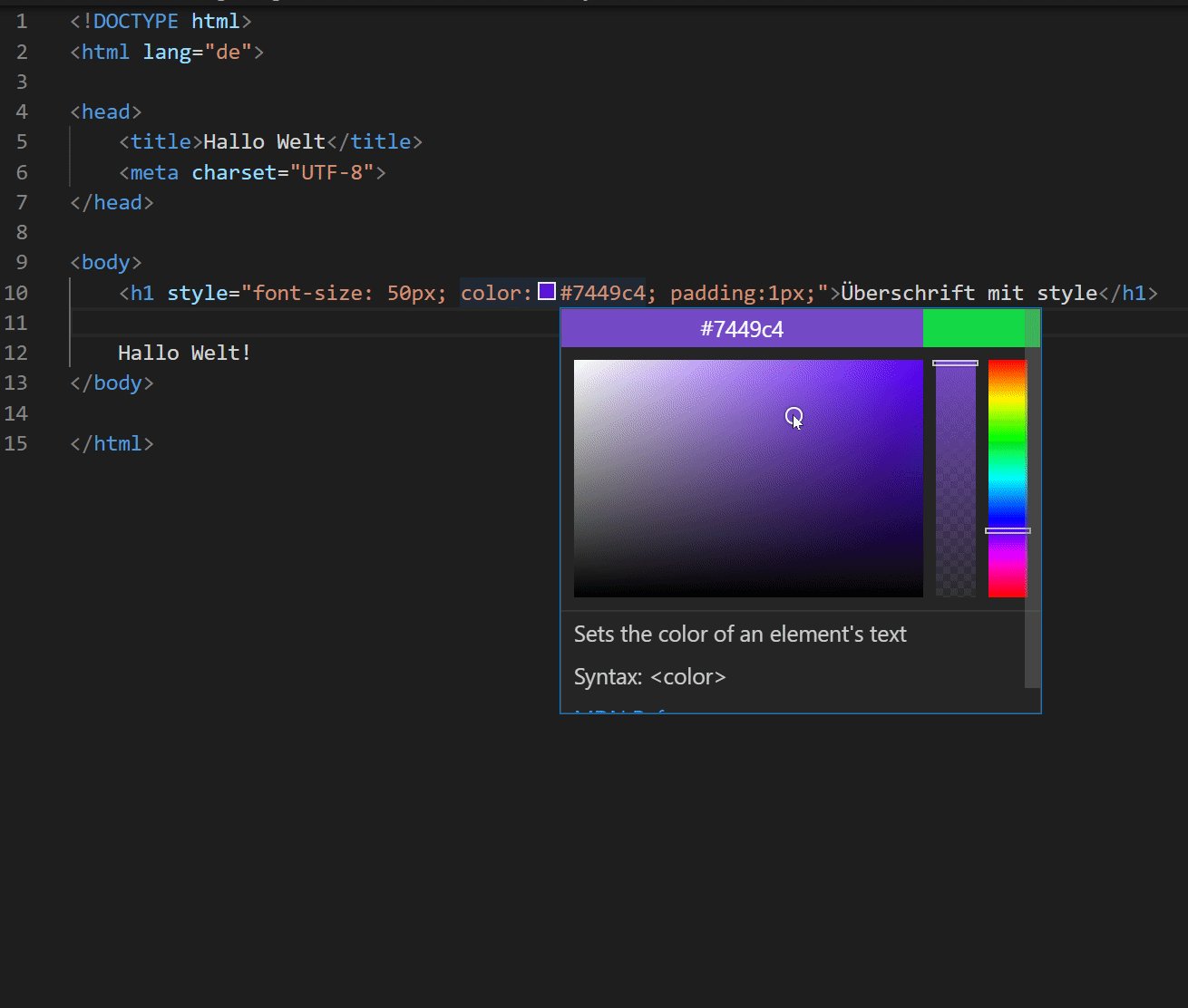
Tipp: Hier unten siehst du wie man die Farbwerte beim Visual Studio Code Editor (VSC) sehr einfach verändern kann. Man zeigt mit der Maus auf einen bereits vorhanden Farbwert und es öffnet sich ein Auswahlfenster indem man gezielt ein Farbspektrum und dann eine Mischfarbe auswählt.

⇑Inline Styles in HTML - Tags
Mit der Anweisung styles="" kann man recht rasch in direkter Art und Weise (inline) HTML - Tags formatieren. Diese Art der Anwendung von style="" wirkt sich aber NUR auf den konkreten Tag aus der mit style formatiert wurde - hier ein konkretes Beispiel:
<!DOCTYPE html>
<html lang="de">
<head>
<title>CSS und HTML5</title>
<meta charset="UTF-8">
</head>
<body>
<!-- die untere Grafik ist links ausgerichtet und die anderen HTML - Elemente fließen rechts herum... -->
<img src="images/Gerald_G_Cartoon_Cat_Face.jpg" width="200" height="148" alt="eine Katze" style="float:left;"/>
<h1>Überschrift ohne style</h1>
<h1 style="font-size: 50px; color:#F1003D; padding:1px;">Überschrift mit style</h1>
<p style="font-size:24px;color:#FFD47F;">Dieser Absatz hat die Schriftgröße 20 und Textfarbe #FFD47F</p>
<p style="font-family:New Century Schoolbook;border:5px solid red;">Dieser Absatz hat die Schriftart New Century Schoolbook und einen roten Rand mit einer Stärke von 5px</p>
<p style="font-size:18px; font-family:Comic Sans;padding:2cm;">Dieser Absatz hat die Schriftart Comic Sans, Schriftgröße 18px und einen Abstand zu den nächsten HTML-Elementen von 2 cm</p>
<!-- Die untere Grafik wird an der Position 300,200 fixiert -->
<img src="images/home_orange_50.jpg" width="49" height="50" alt="Grafik" style="position: absolute;left:200px;top:300px" />
<!-- Die untere Grafik wird an der Position 400,100 eingefügt und dort auch fixiert - probiere einmal das Browserfenster zu verkleinern und scrolle die Seite nach unten - was passiert? -->
<img src="images/home_orange_50.jpg" width="49" height="50" alt="Grafik" style="position: fixed;left:400px;top:100px" />
<table style="border: 5px solid black;width:300px;">
<tr style="background-color: #FFB1ED;">
<td><span style="color: #0000FF;">A</span></td>
<td>B</td>
</tr>
<tr>
<td style="background-color: #7FFF55;">C</td>
<td><span style="color: #0000FF;">D</span></td>
</tr>
<tr style="background-color: #CAF9ED;">
<td><span style="color: #0000FF;">E</span></td>
<td>F</td>
</tr>
</table>
</body>
</html>
⇑CSS mit dem Tag <span></span>
Tipp: Beim HTML - Editor gibt es eine sehr praktische Möglichkeit diesen <span></span> - Tag anzuwenden - wenn du darüber mehr wissen möchtest betrachte hier oben auf der Seite das dort verlinkte Video ...
⇑Styles im <head></head> - Bereich für die gesamte Webseite festlegen
Wenn man jeden einzelnen Tag eines HTML - Dokumentes mit einem Inline - CSS - Style formatieren würde, wäre man bei einem etwas umfangreicheren Listing längere Zeit beschäftigt.
<!DOCTYPE html>
<html lang="de">
<head>
<title>Einführung in HTML5</title>
<meta charset="UTF-8">
<!-- Hier folgt der Style - Bereich -->
<style>
h1 {
text-align:right; /* Textausrichtung rechts*/
color:#008080; /* Angabe der Schriftfarbe */
font-size:30pt; /* Angabe der Schriftgröße */
font-weight: bold; /* Text wird fett ausgegeben*/
padding-bottom: 5px;
border-bottom: dotted 4px #2E9900;
}
h2 {
text-align:center; /* Textausrichtung zentriert*/
color:#F68080; /* Angabe der Schriftfarbe */
font-size:26pt; /* Angabe der Schriftgröße */
font-weight: bold; /* Text wird fett ausgegeben*/
}
hr {
border: thick; /* dicker Rand*/
background-color: #254322; /* Hintergrundfarbe */
}
a {
font-size:24pt; /* Angabe der Schriftgröße */
text-decoration: underline; /* Text wird unterstrichen*/
background-color: #7F55FF; /* Hintergrundfarbe */
}
img {
border:4px solid #FFD42A; /* durchgezogener Rahmen mit
einer Stärke von 4px */
float: left; /* Die Grafik wird links ausgerichtet - der Rest
der Seite fließt rechts darum*/
}
p {
text-align:right; /* Textausrichtung rechts*/
margin-left:30px; /* Abstand zum linken Rand 30px */
color:#800047; /* Angabe der Schriftfarbe */
background-color: #FFD4FF; /* Hintergrundfarbe */
font-size:22pt; /* Angabe der Schriftgröße */
font-weight: normal; /* normales Schriftgewicht
- also z.B. NICHT Fett (bold)*/
}
/* Ein Hintergrundbild wird so oft wiederholt bis der Bildschirm ausgefüllt wird*/
body {background-image:url("images/beach-scene.jpg");}
</style>
</head>
<body>
<img src="images/cocnut-cocktail.jpg" width="800" height="747" alt="" />
<h1>Die erste Überschrift</h1>
<h2>Die zweite Überschrift</h2>
<p>Hier kommt der Inhalt der Seite hin...</p>
<p>Mit diesem Link springst du zu <a href="https://www.wirlernen.at/" target="_blank">www.wirlernen.at</a></p>
<span style="font-size: 10px;position:absolute;bottom:50px">Verwendete Grafiken gefunden am 19.12.2020 unter der URL:https://openclipart.org/detail/170985/beach-scene-by-gnokii-170985 und https://openclipart.org/detail/170983/coconut-cocktail-by-gnokii-170983</span>
</body>
</html>
⇑CSS Styles in in einer eigenen Datei
Eine Homepage besteht in der Regel aus mehreren Webseiten. Damit man den GLEICHEN Style - die gleichen CSS Anweisungen - in allen HTML - Seitender Homepage verwenden kann, könnte man den gesamten <style></style> - Bereich in den <head></head> - Bereich aller Seiten einfügen. Wenn man dann später aber den Style der gesamten Hompegage verändern möchte müsste man wiederum CSS - Veränderungen in JEDER Seite vornehmen.
<!DOCTYPE html>
<html lang="de">
<head>
<title>Einführung in HTML5</title>
<meta charset="UTF-8">
<!-- Hier folgt Einbindung der css - Datei - sie liegt im Ordner styles-->
<link rel="stylesheet" href="styles/meincss.css" />
</head>
<body>
<img src="images/cocnut-cocktail.jpg" width="800" height="747" alt="" />
<h1>Die erste Überschrift</h1>
<h2>Die zweite Überschrift</h2>
<p>Hier kommt der Inhalt der Seite hin...</p>
<p>Mit diesem Link springst du zu <a href="https://www.wirlernen.at/" target="_blank">www.wirlernen.at</a></p>
<span style="font-size: 10px;position:absolute;bottom:50px">Verwendete Grafiken gefunden am 19.12.2020 unter der URL:https://openclipart.org/detail/170985/beach-scene-by-gnokii-170985 und https://openclipart.org/detail/170983/coconut-cocktail-by-gnokii-170983</span>
</body>
</html>
h1 {
text-align:right; /* Textausrichtung rechts*/
color:#008080; /* Angabe der Schriftfarbe */
font-size:30pt; /* Angabe der Schriftgröße */
font-weight: bold; /* Text wird fett ausgegeben*/
padding-bottom: 5px;
border-bottom: dotted 4px #2E9900;
}
h2 {
text-align:center; /* Textausrichtung zentriert*/
color:#F68080; /* Angabe der Schriftfarbe */
font-size:26pt; /* Angabe der Schriftgröße */
font-weight: bold; /* Text wird fett ausgegeben*/
}
hr {
border: thick; /* dicker Rand*/
background-color: #254322; /* Hintergrundfarbe */
}
a {
font-size:24pt; /* Angabe der Schriftgröße */
text-decoration: underline; /* Text wird unterstrichen*/
background-color: #7F55FF; /* Hintergrundfarbe */
}
img {
border:4px solid #FFD42A; /* durchgezogener Rahmen mit
einer Stärke von 4px */
float: left; /* Die Grafik wird links ausgerichtet - der Rest
der Seite fließt rechts darum*/
}
p {
text-align:right; /* Textausrichtung rechts*/
margin-left:30px; /* Abstand zum linken Rand 30px */
color:#800047; /* Angabe der Schriftfarbe */
background-color: #FFD4FF; /* Hintergrundfarbe */
font-size:22pt; /* Angabe der Schriftgröße */
font-weight: normal; /* normales Schriftgewicht
- also z.B. NICHT Fett (bold)*/
}
/* Ein Hintergrundbild wird so oft wiederholt bis der Bildschirm ausgefüllt wird*/
body {
background-image:url("../images/beach-scene.jpg");
}