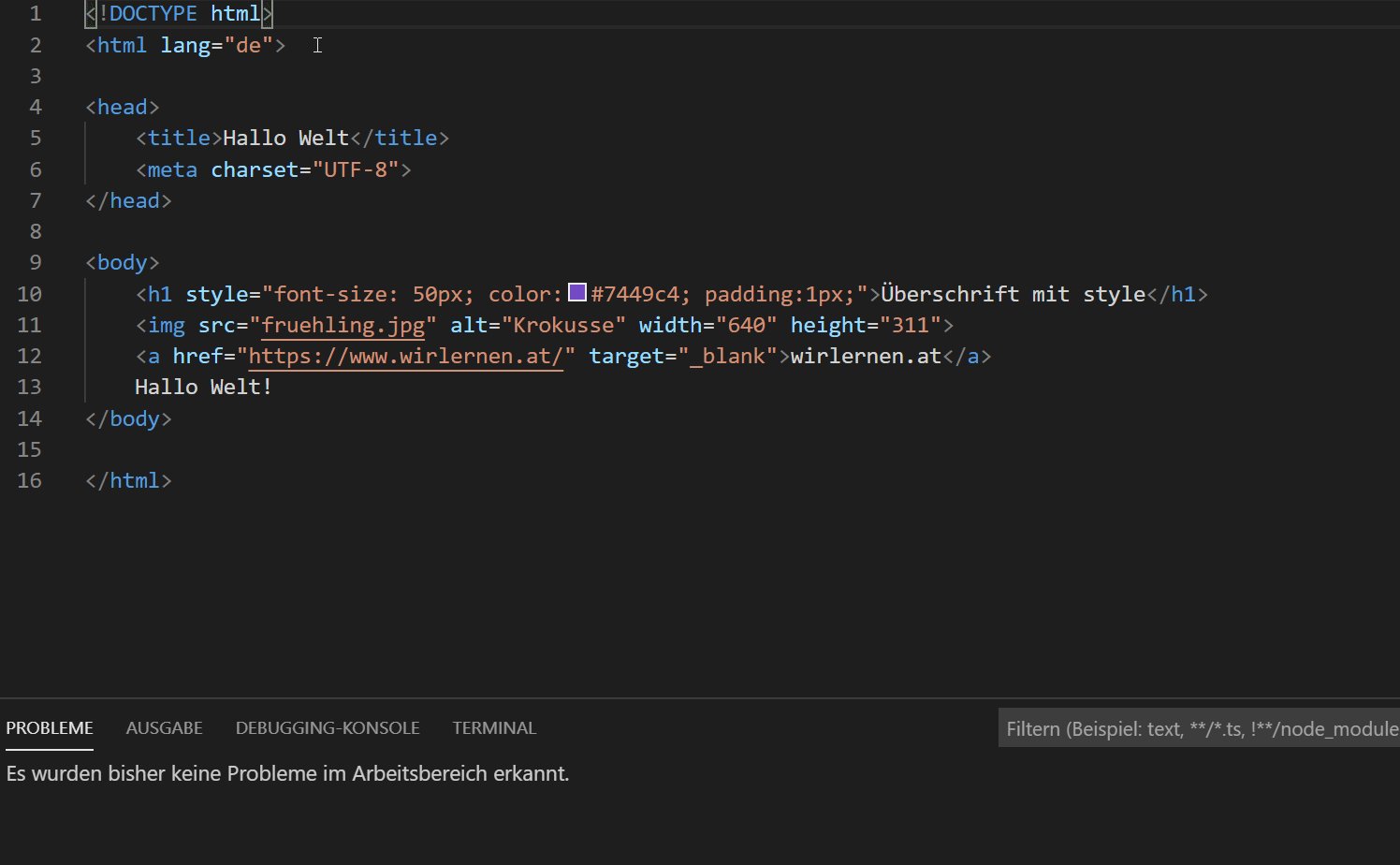
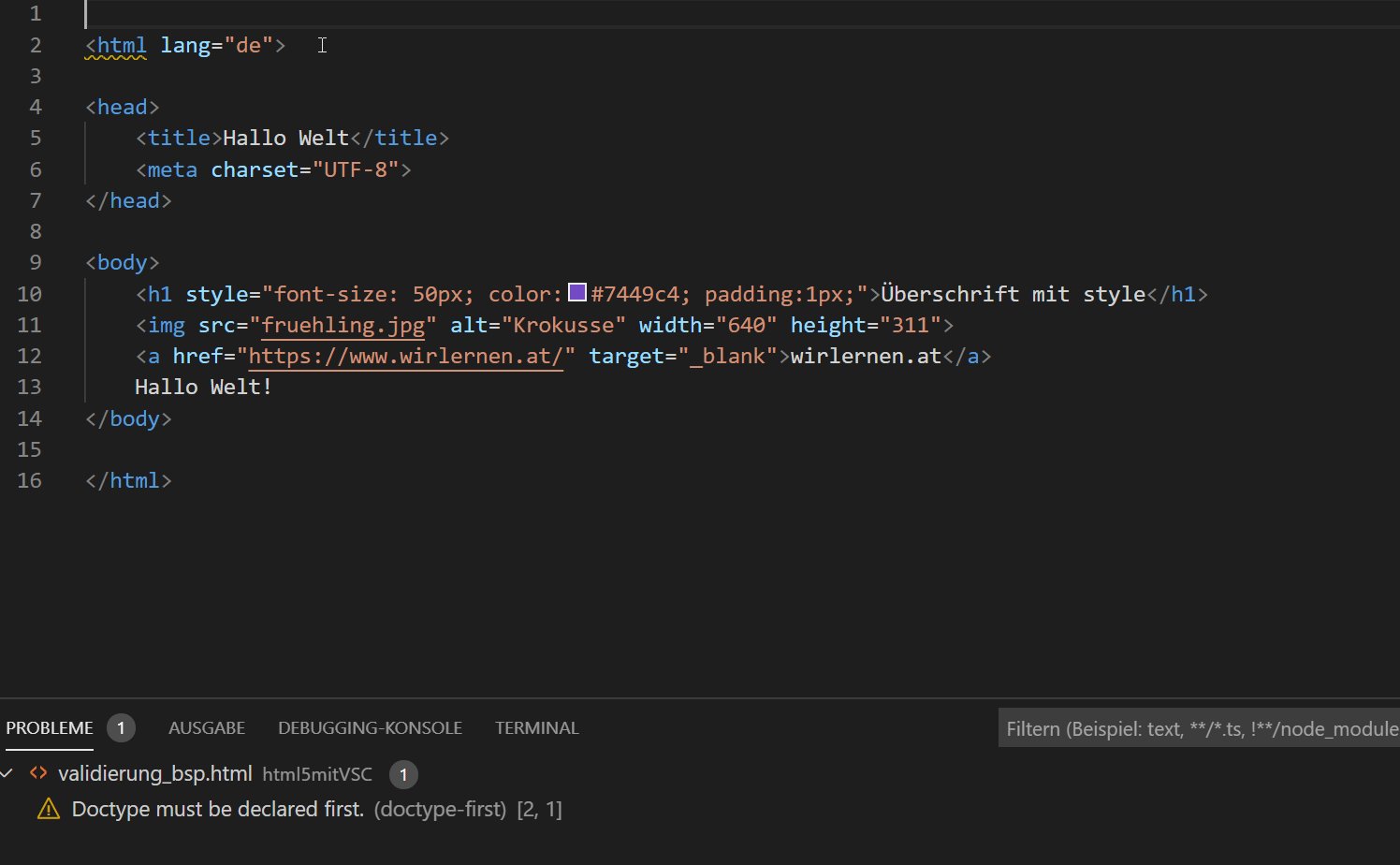
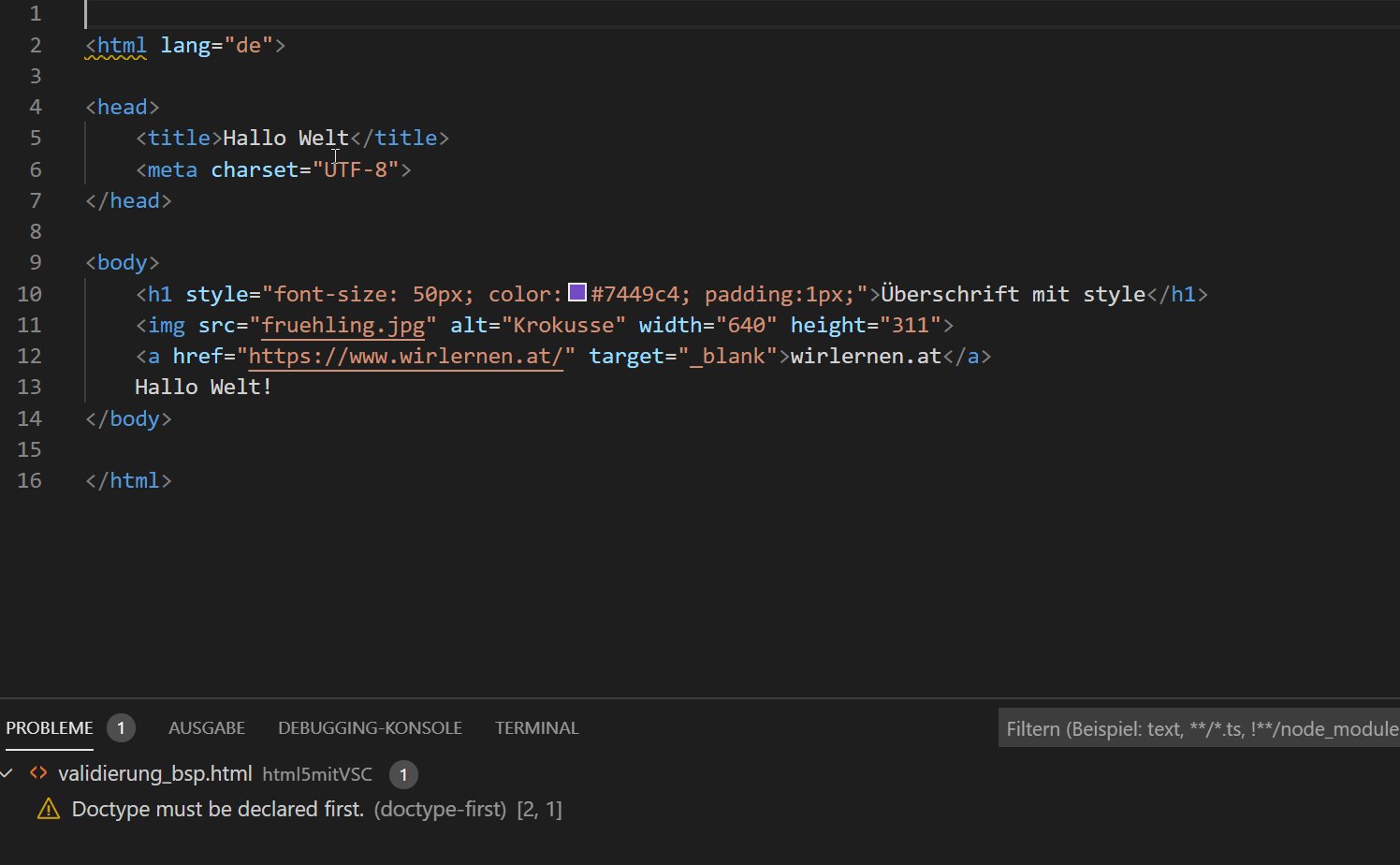
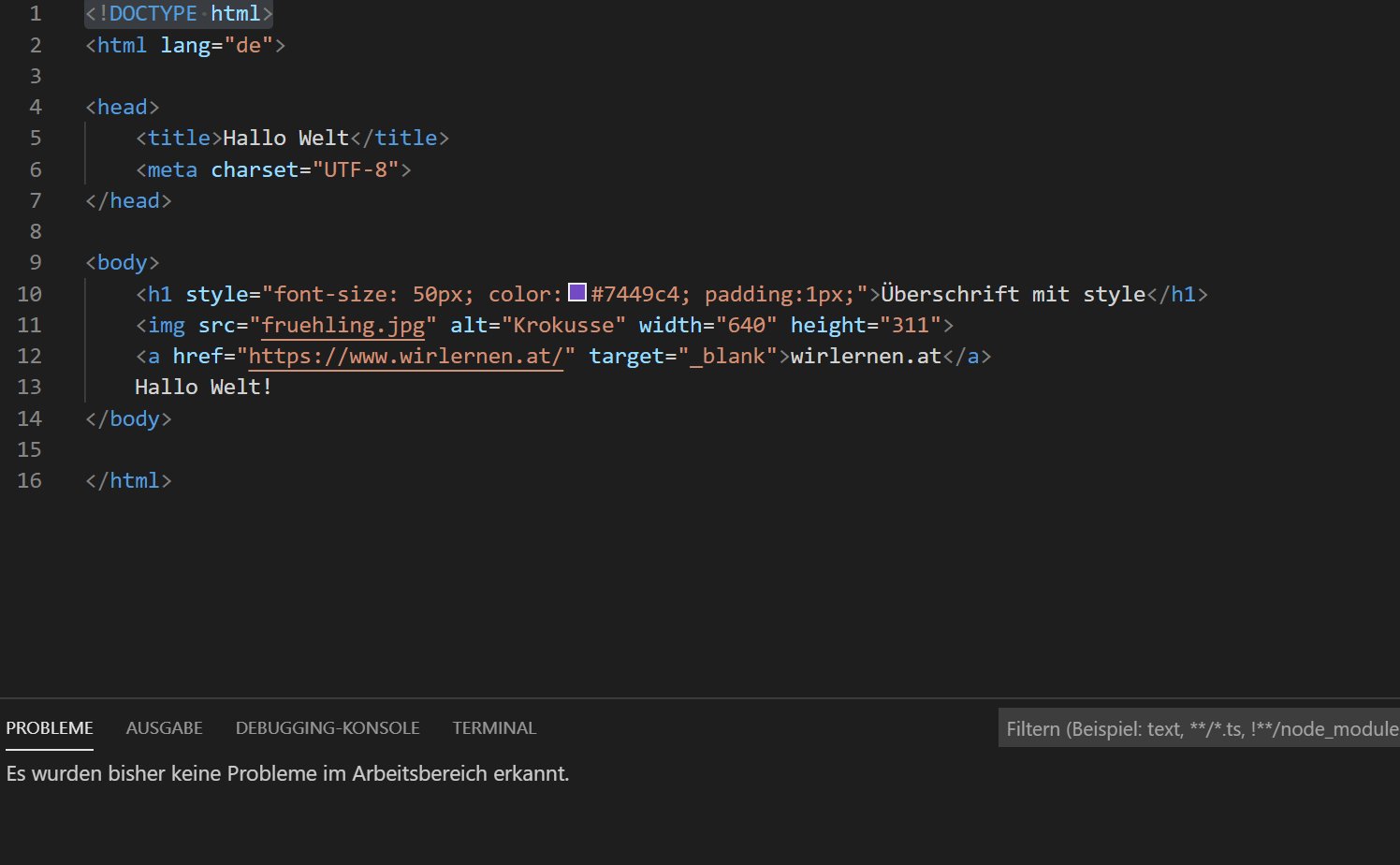
Tipp: Ich würde dir empfehlen absichtlich ein paar Fehler in dein Listing einzubauen und dieses dann mit dem
Check des Editors zu überprüfen und dann anhand der Fehlermeldung wieder richtig zun stellen.
⇑
Augabenstellung:
1. Erkläre mit eigenen Worten (also kein einfaches Copy und Paste) was man unter der Validierung eines
Quelltextes versteht!
2. Erkläre was mit eigenen Worten (also kein einfaches Copy und Paste) was man unter dem Doctype einer HTML -
Datei versteht! Zur Beantwortung der Frage kannst du natürlich auch im Internet recherchieren!
3. Erkläre was mit eigenen Worten (also kein einfaches Copy und Paste) was man unter dem Zeichensatz einer HTML
- Datei versteht! Zur Beantwortung der Frage kannst du natürlich auch im Internet recherchieren!
4. Welcher Zeichensatz wird in einer HTML5 - Datei benötigt? Wie kann man diesen für die HTML5 - Datei
festlegen?
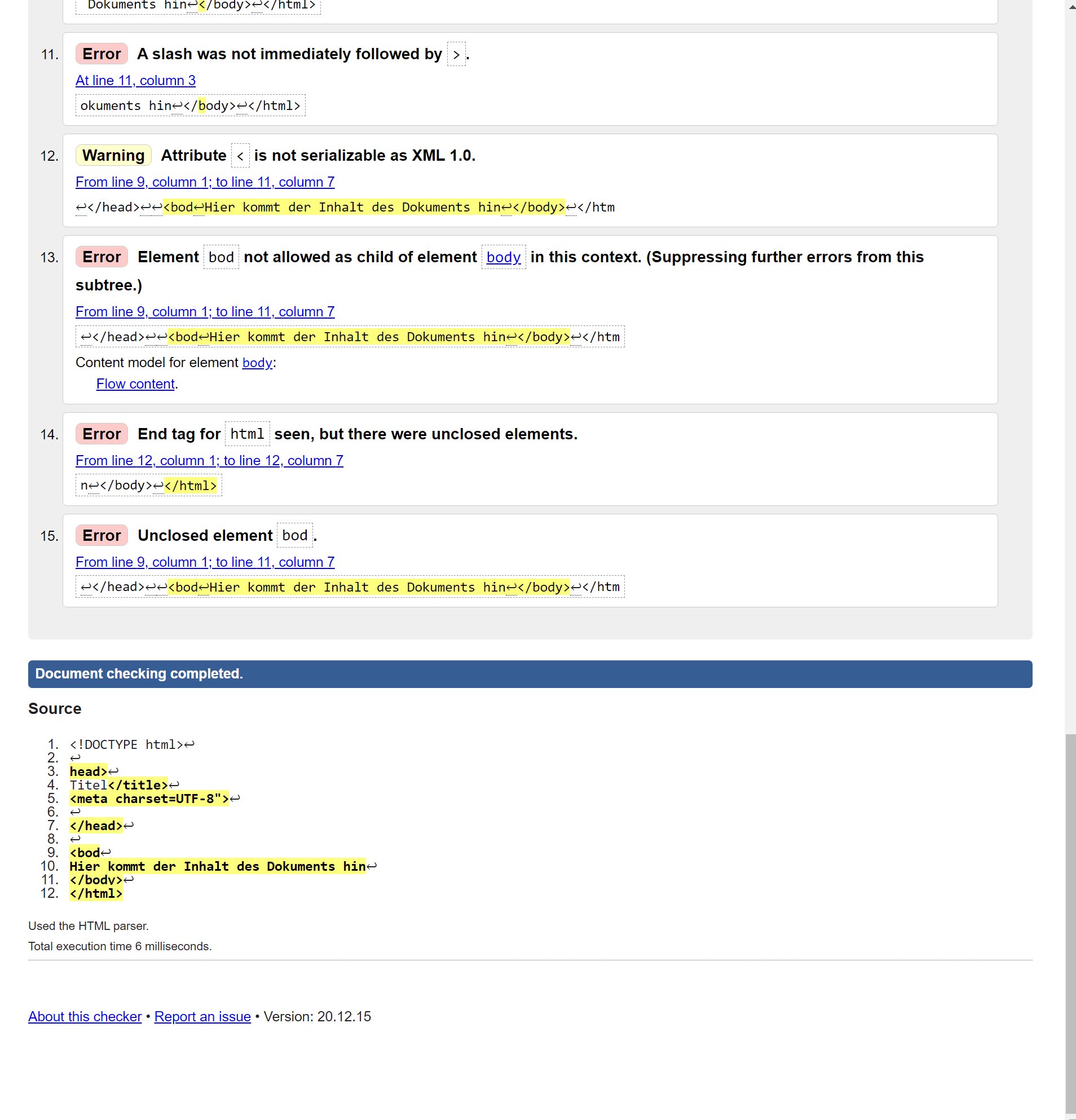
5. Im folgenden Listing sind 5 Fehler enthalten - korrigiere diese mit Hilfe der Check (Validierungs) - Funktion des
Editors! Sorge ebenfalls dafür dass das Listing übersichtlich gestaltet ist - achte darauf was alles dazu
gehört und mach es dir beim Programmieren nicht zu leicht!!! Du musst im Listing zusätzlich die
korrigierten Fehler kommentieren bzw. erklären was du zur Verbesserung des Quelltextes gemacht hast! Speichere
das fertige Listing mit dem Dateinamen 020a.html.
Hinweis:
Wenn das hier unten angeführte Listing nicht übersichtlich gestaltet war so zählt das NICHT zu den
5 Fehlern!
<!DOCTYPE html>
head>
Titel</title>
<meta charset=UTF-8">
</head>
<bod
Hier kommt der Inhalt des Dokuments hin
</body>
</html>
6. Im folgenden Listing sind 5 Fehler enthalten - korrigiere diese mit Hilfe der Check (Validierungs) - Funktion des
Editors! Sorge ebenfalls dafür dass das Listing übersichtlich gestaltet ist - achte darauf was alles dazu
gehört und mach es dir beim Programmieren nicht zu leicht!!! Du musst im Listing zusätzlich die
korrigierten Fehler kommentieren bzw. erklären was du zur Verbesserung des Quelltextes gemacht hast! Speichere
das fertige Listing mit dem Dateinamen 020b.html.
Hinweis:
Wenn das hier unten angeführte Listing nicht übersichtlich gestaltet war so zählt das NICHT zu den
5 Fehlern!
<TYPE html>
<html lang=>
<head>
meta charset=UTF-8">
</head>
<body>
<title>Titel</title>
<p>Lorem ipsum dolor sit amet, consectetur adipisici elit,
<p>sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris</p>
<p>nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in</p>
<p>reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla</p>
<p>pariatur. Excepteur sint occaecat cupidatat non proident,</p>
<p>sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</htm>
7. Im folgenden Listing sind 5 Fehler enthalten - korrigiere diese mit Hilfe der Check (Validierungs) - Funktion des
Editors! Sorge ebenfalls dafür dass das Listing übersichtlich gestaltet ist - achte darauf was alles dazu
gehört und mach es dir beim Programmieren nicht zu leicht!!! Du musst im Listing zusätzlich die
korrigierten Fehler kommentieren bzw. erklären was du zur Verbesserung des Quelltextes gemacht hast! Speichere
das fertige Listing mit dem Dateinamen 020c.html.
Hinweis:
Wenn das hier unten angeführte Listing nicht übersichtlich gestaltet war so zählt das NICHT zu den
5 Fehlern!
<!DOCTYPE>
<html lang="de">
<head>
<title>Titel</tit>
</head>
<body>
<img ="images/Gerald_G_Cartoon_Cat_Face.jpg" width="800" height="592" alt="Cartoon" /><br>
<img src="images/Gerald_G_Cartoon_Cat_Face.jpg" width="100" height="592" alt="Cartoon" /><b
<img src="images/Gerald_G_Cartoon_Cat_Face.jpg" width="400" height="296" alt="Cartoon" /><br>
Die obige Grafik wurde am 19.12.2020 von der Open Clip Art Library heruntergeladen<br>
- URL: https://openclipart.org/detail/307/cartoon-cat-face-by-gerald_g
<meta charset="UTF-8">
</body>
</html>
8. Im folgenden Listing sind 5 Fehler enthalten - korrigiere diese mit Hilfe der Check (Validierungs) - Funktion des
Editors! Sorge ebenfalls dafür dass das Listing übersichtlich gestaltet ist - achte darauf was alles dazu
gehört und mach es dir beim Programmieren nicht zu leicht!!! Du musst im Listing zusätzlich die
korrigierten Fehler kommentieren bzw. erklären was du zur Verbesserung des Quelltextes gemacht hast! Speichere
das fertige Listing mit dem Dateinamen 020d.html.
Hinweis:
Wenn das hier unten angeführte Listing nicht übersichtlich gestaltet war so zählt das NICHT zu den
5 Fehlern!
<DOCTYPE html>
<html lang="de">
<head>
<title>Titel</title>
<meta charset="UTF-8">
</head>
<body>
<table>
<tr>
<th>Kopfzelle</td>
<th>Kopfzelle</th>
<th>Kopfzelle</th>
<th>Kopfzelle</th>
</tr>
<td>Datenzelle</td>
<td>Datenzelle</td>
<td>Datenzelle</td>
<td>Datenzelle</td>
</tr>
<tr>
<td>Datenzelle</td>
<td>Datenzelle</td>
<td>Datenzelle</td>
<td>Datenzelle</td>
</tr>
<tr>
<td>Datenzelle</td>
<td>Datenzelle</td>
<td>Datenzelle</td>
<td>Datenzelle</td>
</tr>
</tab
<body>
</html>
9. Im folgenden Listing sind 5 Fehler enthalten - korrigiere diese mit Hilfe der Check (Validierungs) - Funktion des
Editors! Sorge ebenfalls dafür dass das Listing übersichtlich gestaltet ist - achte darauf was alles dazu
gehört und mach es dir beim Programmieren nicht zu leicht!!! Du musst im Listing zusätzlich die
korrigierten Fehler kommentieren bzw. erklären was du zur Verbesserung des Quelltextes gemacht hast! Speichere
das fertige Listing mit dem Dateinamen 020e.html.
Hinweis:
Wenn das hier unten angeführte Listing nicht übersichtlich gestaltet war so zählt das NICHT zu den
5 Fehlern!
< html>
<html lang="de">
<head>
<title>Titel</title>
<meta charset="UTF-8">
</head>
<body>
</video>
<video width="320" height="240" control>
<source src="MeinFilm" type="video/mp4" />
<source src="MeinFilm.ogv" type="video/ogg" />
Your browser does not support the video tag.
<body>
</html>
10. Im folgenden Listing sind 5 Fehler enthalten - korrigiere diese mit Hilfe der Check (Validierungs) - Funktion
des Editors! Sorge ebenfalls dafür dass das Listing übersichtlich gestaltet ist - achte darauf was alles
dazu gehört und mach es dir beim Programmieren nicht zu leicht!!! Du musst im Listing zusätzlich die
korrigierten Fehler kommentieren bzw. erklären was du zur Verbesserung des Quelltextes gemacht hast! Speichere
das fertige Listing mit dem Dateinamen 020f.html.
Hinweis:
Wenn das hier unten angeführte Listing nicht übersichtlich gestaltet war so zählt das NICHT zu den
5 Fehlern!
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<!-- Hier folgt der Style - Bereich -->
<style>
h1 {
text-align:right; /* Textausrichtung rechts*/
color:#008080; /* Angabe der Schriftfarbe */
font-size:30pt; /* Angabe der Schriftgröße */
font-weight: bold; /* Text wird fett ausgegeben*/
padding-bottom: 5px;
border-bottom: dotted 4px #2E9900;
}
h2 {
text-align:center; /* Textausrichtung zentriert*/
color:#F68080; /* Angabe der Schriftfarbe */
font-size:26pt; /* Angabe der Schriftgröße */
font-weight: bold; /* Text wird fett ausgegeben*/
}
hr {
border: thick; /* dicker Rand*/
background-color: #254322; /* Hintergrundfarbe */
}
a {
font-size:24pt /* Angabe der Schriftgröße */
text-decoration: underline; /* Text wird unterstrichen*/
background-color: #7F55FF; /* Hintergrundfarbe */
}
img {
border:4px solid #FFD42A; /* durchgezogener Rahmen mit
einer Stärke von 4px */
float: left; /* Die Grafik wird links ausgerichtet - der Rest
der Seite fließt rechts darum*/
}
p {
text-align:right; /* Textausrichtung rechts*/
margin-left:30px; /* Abstand zum linken Rand 30px */
color:#800047; /* Angabe der Schriftfarbe */
background-color: #FFD4FF; /* Hintergrundfarbe */
font-size:22pt; /* Angabe der Schriftgröße */
font-weight: normal; /* normales Schriftgewicht
- also z.B. NICHT Fett (bold)*/
}
/* Ein Hintergrundbild wird so oft wiederholt bis der Bildschirm ausgefüllt wird*/
body {background-image:url("images/beach-scene.jpg");}
</style>
</head>
<body>
<src="images/cocnut-cocktail.jpg" width="800" height="747" alt="" />
<h1>Die erste Überschrift</h3>
<h2>Die zweite Überschrift</h2>
<title>Einführung in HTML5</title>
<p>Hier kommt der Inhalt der Seite hin...</p>
<p>Mit diesem Link springst du zu <a href="https://www.wirlernen.at/" target="_blank">www.wirlernen.at<a></p>
<span style="font-size: 10px;position:absolute;bottom:50px">Verwendete Grafiken gefunden am 19.12.2020 unter der URL:https://openclipart.org/detail/170985/beach-scene-by-gnokii-170985 und https://openclipart.org/detail/170983/coconut-cocktail-by-gnokii-170983</span>
</body>
</html>