⇑Festlegung des Ordnernamens
Webseiten sollten nur in Ordnern gespeichert werden die KEINE Umlaute, Sonderzeichen, Beistriche und Leerzeichen beinhalten, da ansonsten deine Webseiten vielleicht nicht aufgerufen werden können.!⇑Festlegung des Dateinamens
HTML - Dateien haben in der Regel immer die Endung .html oder viel seltener .htm⇑Verwendung von Sonderzeichen / Codierung
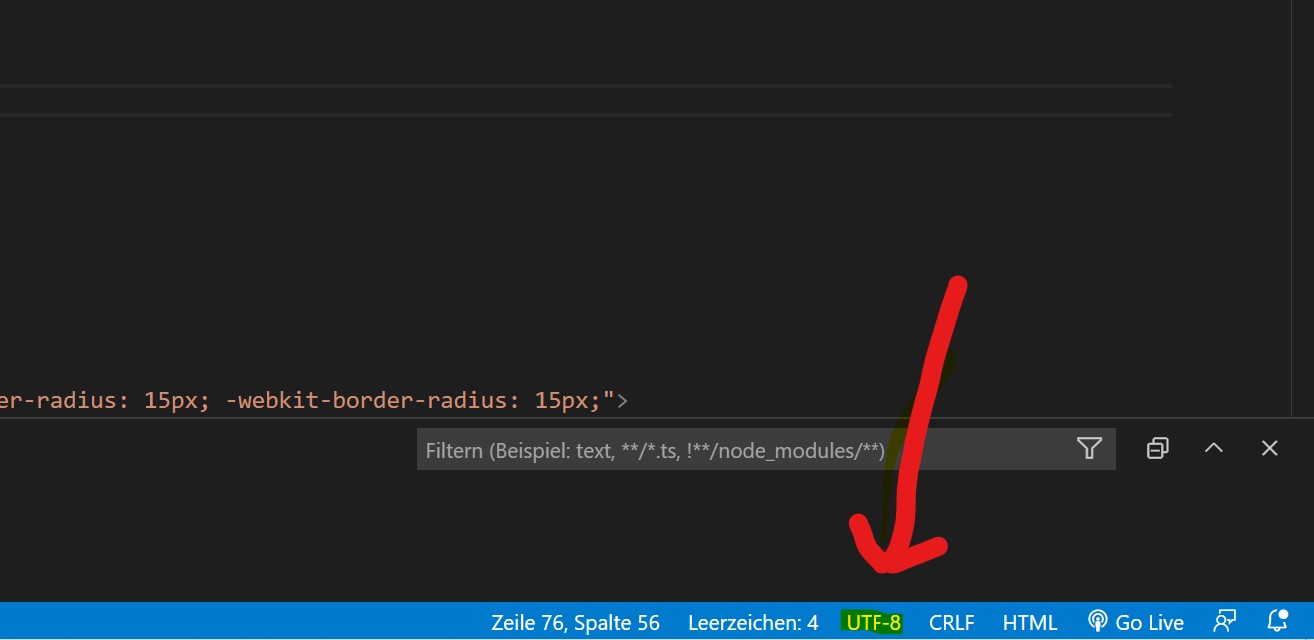
Damit die Texte deiner Webseite in allen Ländern und Browser richtig dargestellt werden müssen Sonderzeichen wie etwa Umlaute oder das "scharfe S" (ß) in einer HTML - Datei "richtig" eingegeben werden - man spricht in diesem Zusammenhang von der korrekten Codierung.
⇑Pfadangaben
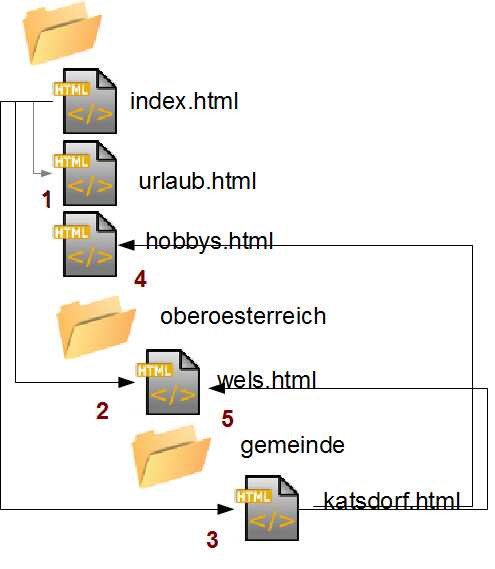
Wenn man in HTML auf eine andere Seite einen Link erstellen möchte oder eine Grafik in eine Webseite einbinden möchte muss man als Programmierer den Pfad zur anderen Webseite oder der Grafik angeben.