Man begibt sich dazu zu Youtube und wählt ein Video der eigenen Wahl - achte
darauf dass du auch die RECHTE hast dieses Video in
deine Webseite einzubinden!
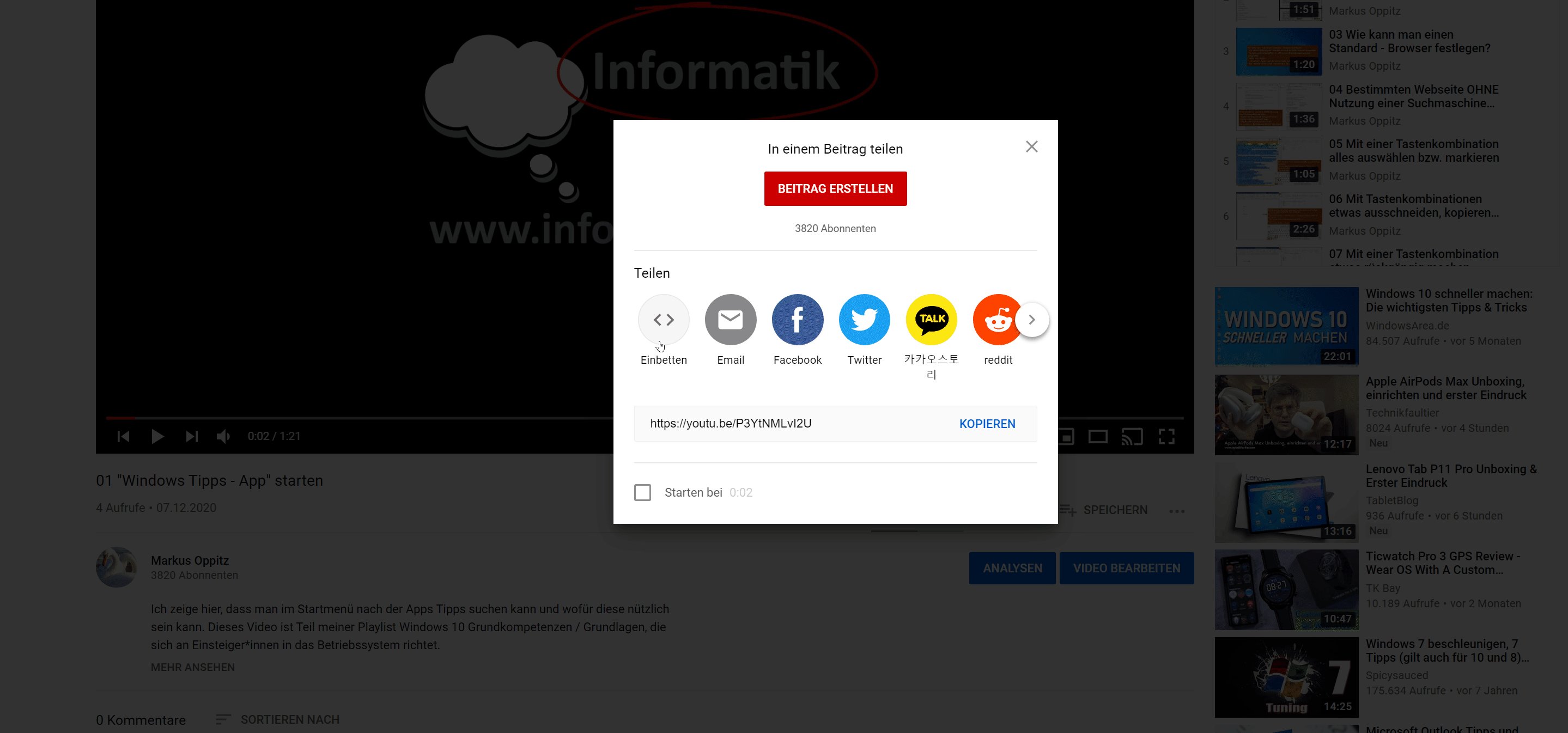
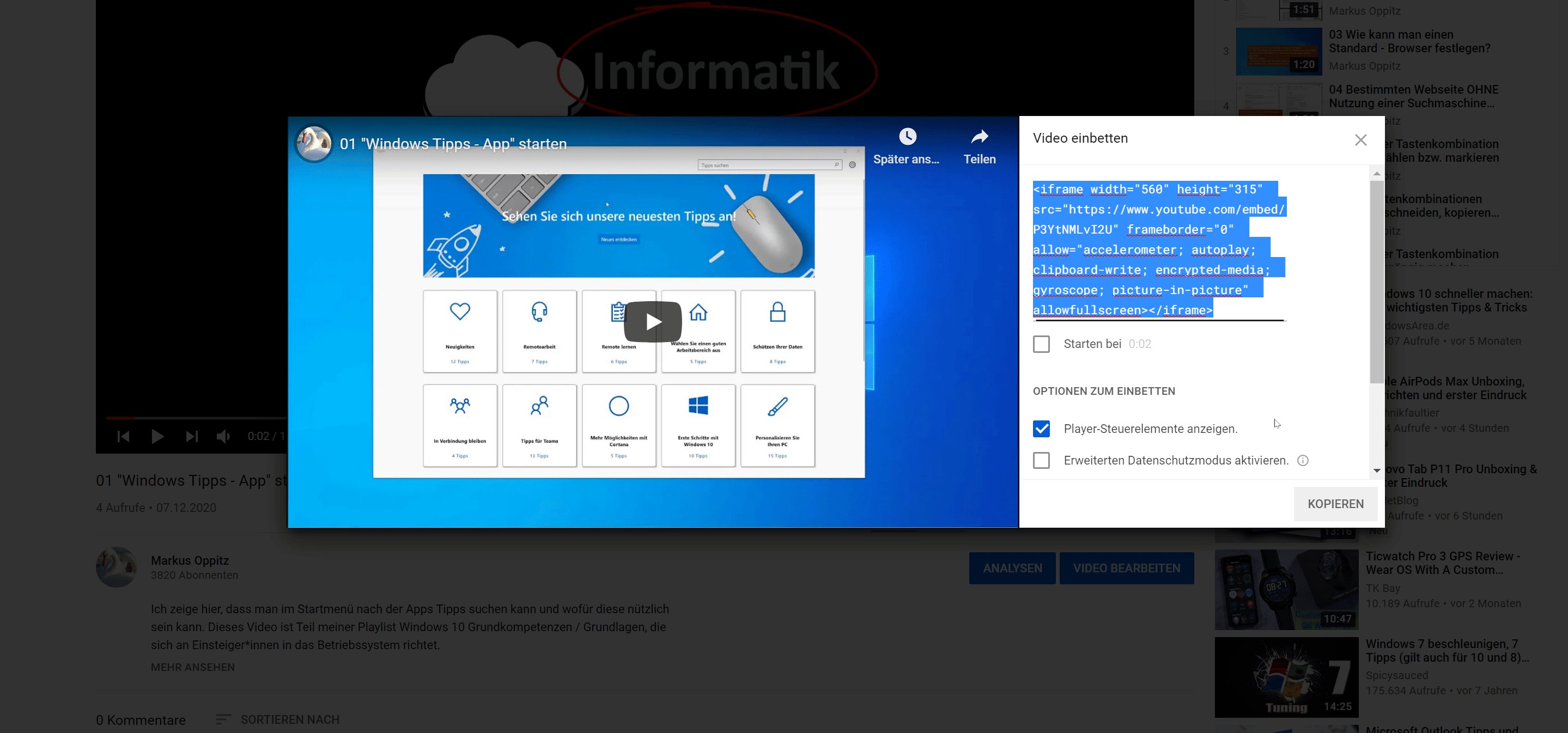
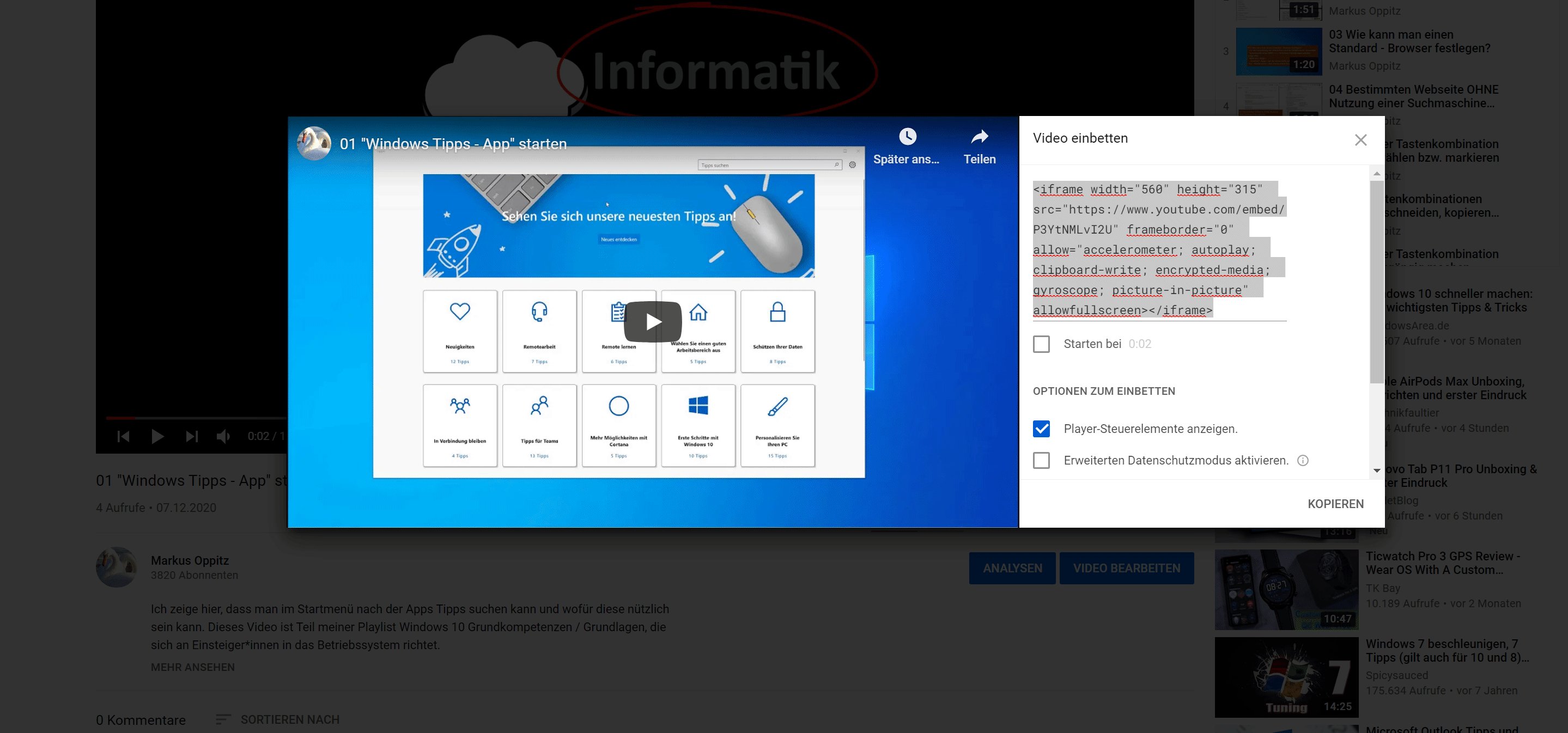
Hier unten siehst du wie du das machen kannst!

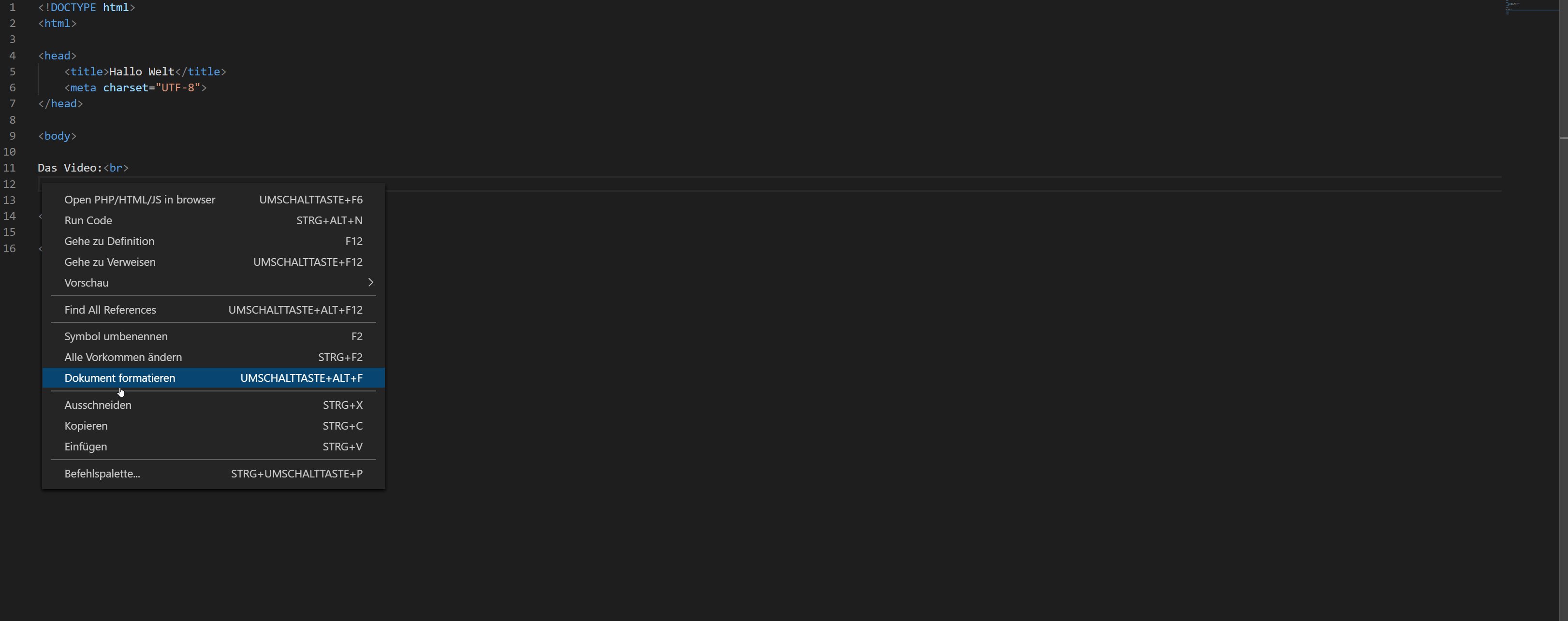
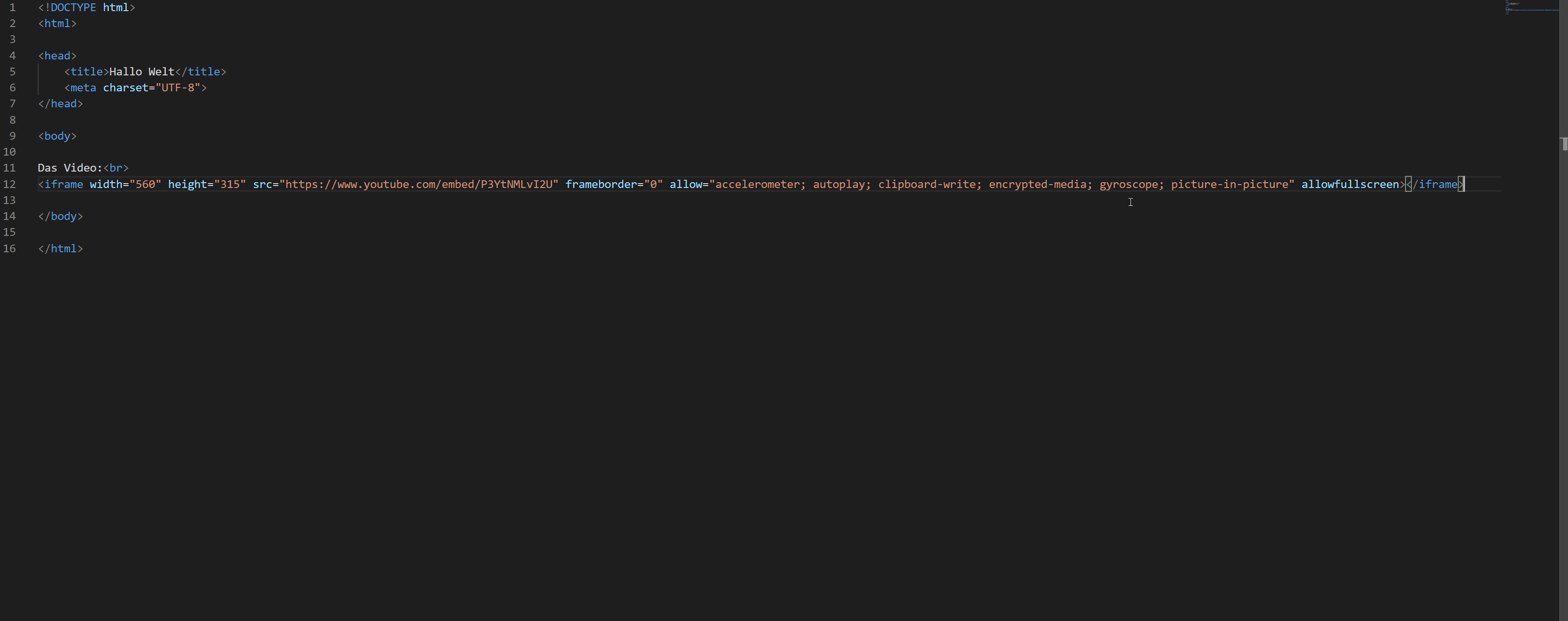
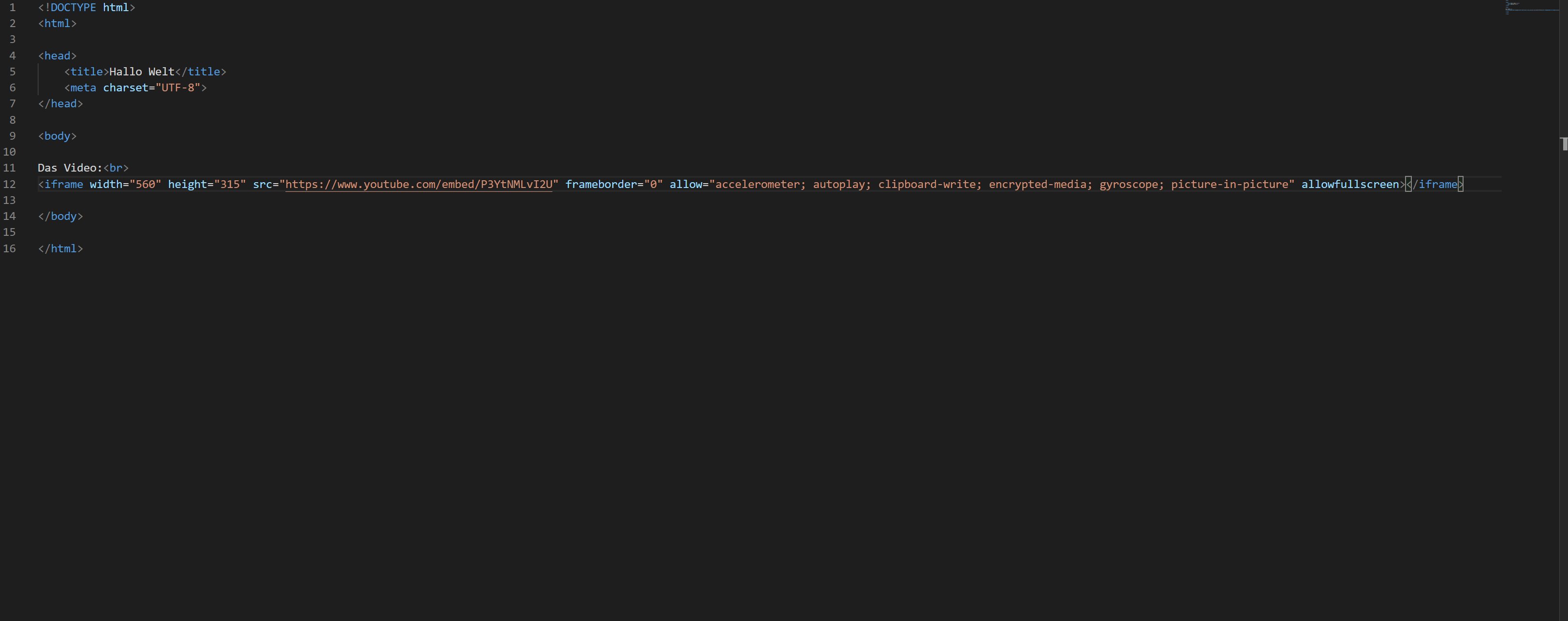
Dann fügt man den kopierten Code in das HTML - Grundgerüst ein - du siehst
wie das geht hier unten:

<!DOCTYPE html>
<html lang="de">
<head>
<title>Titel</title>
<meta charset="UTF-8">
</head>
<body>
<iframe width="560" height="315" src="https://www.youtube.com/embed/P3YtNMLvI2U" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</body>
</html>