⇑
Augabenstellung:
Manche der folgenden Fragen kannst du nur nach dem Betrachten der Videos
beantworten ...
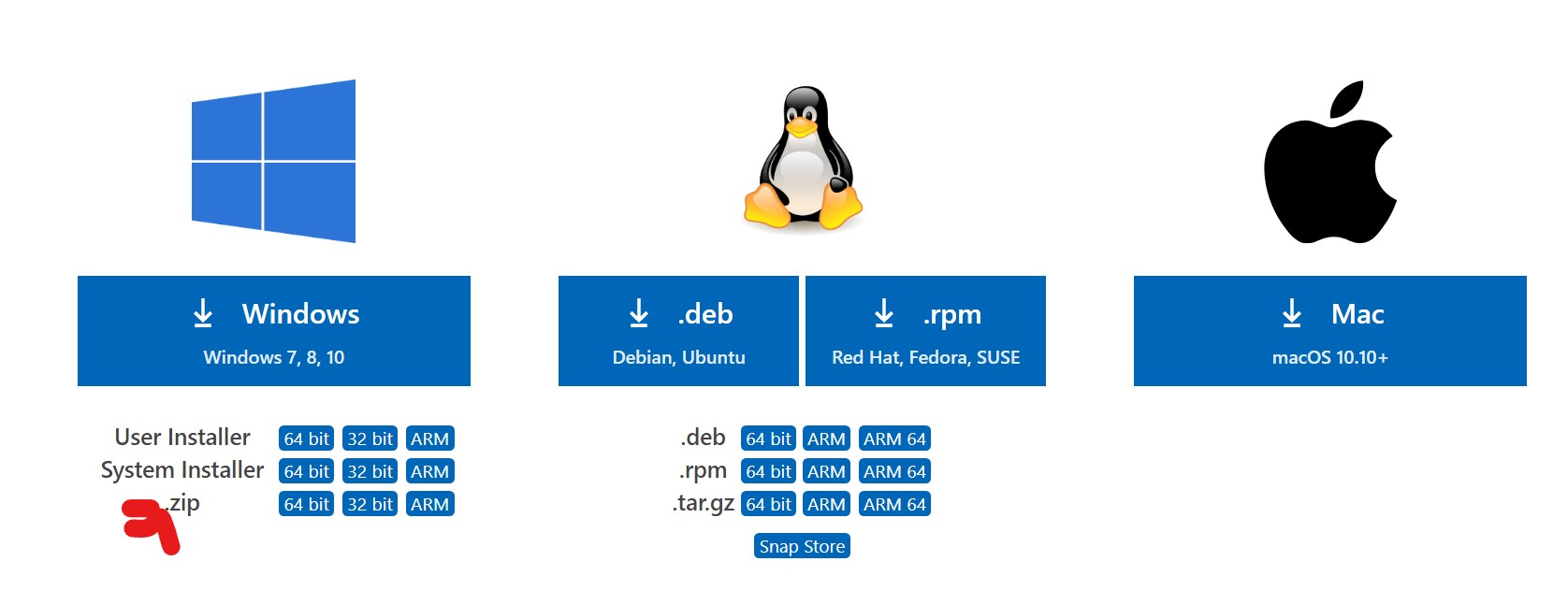
1. Warum ist es besonders empfehlenswert die "Zip - Version" des Microsft Visual Studio Code Editors (VSC) zu
verwenden?
2. Warum ist es wichtig bei der Portablen Version einen Ordner data anzulegen?
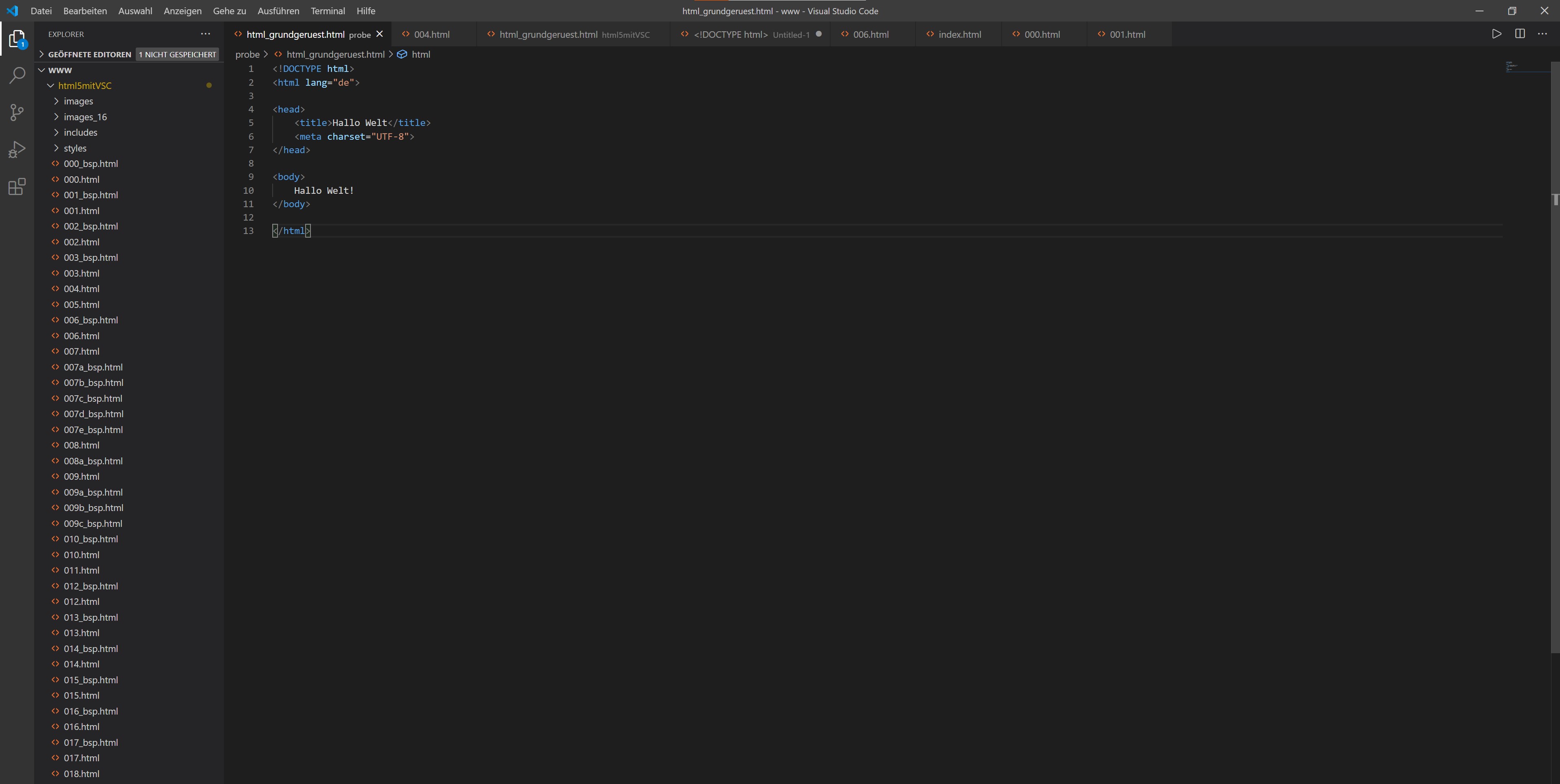
3. Worin besteht ein Vorteil Extension bei VSC zu verwenden?
4. Nenne drei Extensions die in den Videos empfohlen werden!
5. Wie kann man den Quelltext "automatisch formatieren"?
6. Mit welcher Tastenkombination kann man einen markierten Quelltext nach link einrücken?
7. Mit welcher Tastenkombination kann man einen markierten Quelltext nach rechts einrücken?
8. Wie erhält man
innerhalb des Editors zumindest englischsprachige Infos zu den verwendeten
tags?
9. Nenne und erkläre zumindest drei der in den Videos gezeigten tags!
10. Nenne zumindest 3 Möglichkeiten die den Editor Microsoft Visual Studio Code Editors für das HTML -
Coden auszeichnen!